另一個真實世界 React -> htmx 移植案例
Carson Gross在所有 htmx 演示的始祖中,你可以看到將基於 React 的前端移植到以 htmx 驅動的前端的真實世界結果。結果非常好,儘管我們用以下幾點來限定這個經驗:
這些數字令人驚嘆,它們反映了 Contexte 應用程式非常適合使用超媒體的事實:它是一個以內容為中心的應用程式,顯示大量的文字和圖像。我們不期望每個 Web 應用程式都能看到這種數字。
然而,我們確實期望許多應用程式透過採用超媒體/htmx 方法,至少在它們系統的一部分中,能看到顯著的改進。
幸運的是,我們還有另一個應用程式(同樣基於伺服器端的 Django),它已從 React 前端移植到 htmx 前端:OpenUnited。
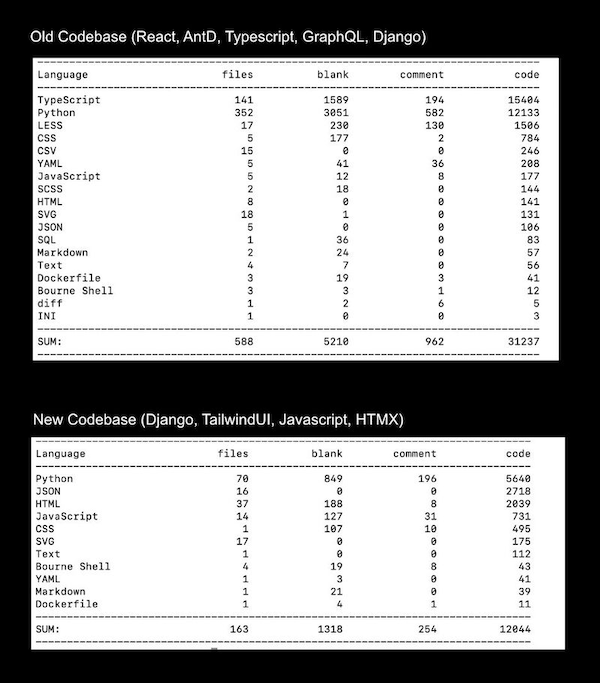
這是 Adrian McPhee 在原始 LinkedIn 貼文中的圖表,顯示移植前後程式碼庫中的總程式碼行數

#移植前後的原始碼
這次移植的一個非常好的方面是,由於 OpenUnited 是開源的,與 Contexte 不同,移植前後的程式碼都可以檢查
移植前:https://github.com/OpenUnited/old-codebase
移植後:https://github.com/OpenUnited/platform
#執行摘要
以下是這次移植的概要
- 他們將程式碼庫大小減少了 61%(從 31237 行程式碼減少到 12044 行程式碼)
- 他們將檔案總數減少了 72%(從 588 個檔案減少到 163 個檔案)
- 他們將檔案類型總數減少了 38%(從 18 種檔案類型減少到 11 種檔案類型)
- 主觀上,開發速度感覺至少快了 5 倍
- UX 開發直接在 HTML 中完成,而不是在 Figma 中建立原型然後移植到 HTML
#分析
我們再次看到了一些令人驚嘆的結果。這是因為 OpenUnited 應用程式非常適合使用超媒體:與 Contexte 一樣,它是一個以內容為中心的應用程式,顯示大量的文字和圖像。
這次經驗再次證明,對於至少某種類型的 Web 應用程式,htmx 和超媒體架構可能是一個絕佳的選擇。
</>