#檢視原始碼 的可供性
Carson Gross並非毫無理由,Hypercard 預示了網路上至關重要的「#檢視原始碼」可供性,這讓使用者可以複製、修改、客製化和改進他們覺得愉快或有用的東西。這種可供性後來被其他以人為本的專案(如 #Scratch)採用,是反對 #惡質化 的有力良藥。
#開放文化與網路
當人們談論開放原始碼軟體時,對話往往以 自由軟體基金會的自由軟體概念 為主導。
「自由軟體」意味著尊重使用者自由和社群的軟體。粗略地說,這意味著使用者有自由執行、複製、散布、研究、變更和改進軟體。
這個自由軟體的定義一直很有用,並且透過提倡它,自由軟體基金會為世界帶來了許多很棒的開放原始碼軟體。
然而,Web 應用程式一直不適合這個自由的定義。這主要是技術原因:Web 應用程式涉及 Web 瀏覽器與通常在遠端系統上執行的 Web 伺服器之間的互動。
從根本上來說,Web 的 RESTful 架構是圍繞遠端資源的超媒體表示構建的:瀏覽器僅處理伺服器提供的超媒體表示,因此無法看到在伺服器端執行的程式碼的實際來源。
現在,Web 在其發展過程中當然利用了自由和開放原始碼軟體:瀏覽器通常(至少大部分)是開放原始碼的,伺服器軟體通常是開放原始碼的,等等。當然,還有開放原始碼的 Web 應用程式,使用者可以執行這些應用程式來進行論壇等操作。
然而,從一般 Web 應用程式使用者的角度來看,Web 應用程式並非自由軟體基金會定義的自由:使用者無法看到和修改在他們透過瀏覽器與應用程式互動時正在執行的伺服器程式碼的來源。
#右鍵點擊檢視原始碼作為文化
儘管 Web 與自由軟體的概念有著不太舒服的關係,但早期的 Web 仍然擁有極其開放的開發人員文化。
事實上,在某些重要和實際的方面,早期的 Web 比自由軟體運動所實現的開發人員文化更開放。
瀏覽器中提供的 #檢視原始碼 可供性讓使用者能夠理解和「擁有」(至少以非正式的方式)Web,這甚至大多數符合自由軟體基金會標準的應用程式都無法做到:您可以直接存取應用程式「原始碼」,或至少是應用程式部分的原始碼(從應用程式內部)。
您可以複製貼上(或儲存)「原始碼」(HTML、JavaScript 和 CSS),並開始修改它,而無需複雜的建置工具鏈,甚至根本無需任何工具鏈。
Web 的這種極端開放性讓許多人(通常不是經過正規訓練的電腦程式設計師)以臨時和非正式的方式學習如何建立網頁和應用程式。
嚴格來說,從自由軟體的角度來看,這當然是一種妥協:作為 Web 應用程式的使用者,您無法看到伺服器是如何建構給定的超媒體回應的。
但是您可以查看伺服器正在回應什麼:您可以下載並調整它,戳它、探查它。如果您是進階使用者,可以使用瀏覽器工具來就地修改應用程式。
而且,最重要的是,您可以從中學習,即使您看不到 HTML 是如何產生的。
客戶端和網路協定的這種極端開放性,以及它所產生的文化,是早期 Web 成功的重要組成部分。
#數位圈地與技術圈地
圈地運動是英國歷史上的一個時期,當時先前屬於 公地 的事物被私有化。
這是英國歷史上的一個創傷事件,正如 18 世紀匿名人士的這首詩所證明的那樣
法律鎖住偷竊
公地鵝的男人或女人,
但卻讓更大的重犯逍遙法外
偷走鵝的公地的人。
–18 世紀匿名人士
在過去的十年中,網路經歷了一段「數位圈地」時期,其中 「圍牆花園」(例如 Facebook 和 Twitter)取代了早期更開放、更混亂的部落格和網路論壇。
#技術圈地
許多(大多數?)Web 開發人員都譴責這種趨勢。
然而,儘管認識到網際網路日益封閉的危險,但許多 Web 開發人員並未考慮他們自己的技術決策,以及這些決策如何導致 Web 開放文化的消失。
在過去的 20 年中,Web 開發中的技術趨勢和決策(主要是無意中)導致了我們所說的 Web「技術圈地」,這是一個技術決策逐漸削弱了 Cory Doctrow 在本文開頭引言中討論的 #檢視原始碼 可供性的過程,這種可供性是早期 Web 開發人員的公地。
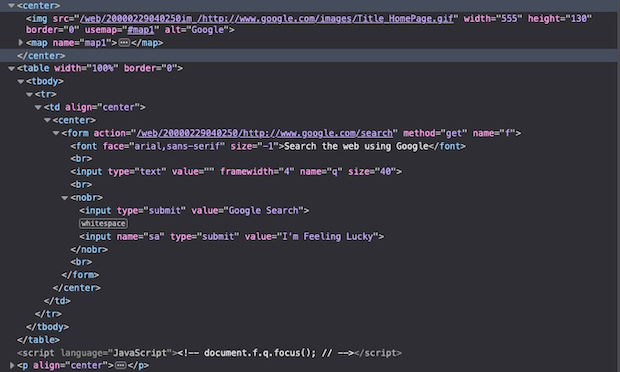
要查看 Web 開發中 #檢視原始碼 可供性和技術圈地衰落的鮮明例子,我們可以看看網路上可能最受歡迎的網頁:Google 首頁。
以下是 2000 年該網頁幾乎完整的原始碼,取自 時光回溯機
#2000 年的 Google

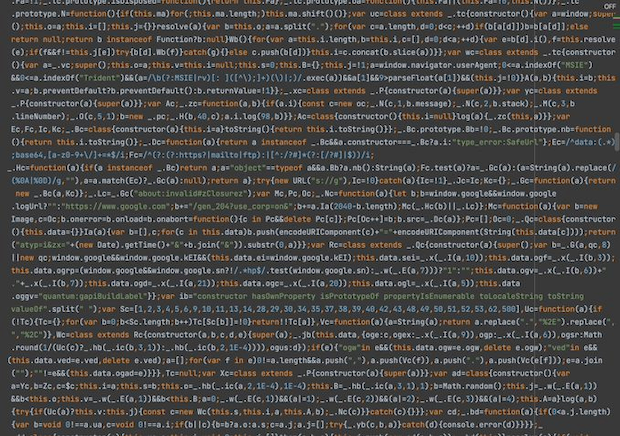
相比之下,以下是網站目前原始程式碼大約 1/100 的隨機快照
#2023 年的 Google

這兩個螢幕擷取畫面戲劇性地展示了 #檢視原始碼 可供性的有效性隨著時間的推移而下降:是的,您仍然可以右鍵點擊頁面並檢視其底層原始碼,但是即使對於經驗最豐富的 Web 開發人員來說,理解後者程式碼也是一項挑戰。
新的 Web 開發人員幾乎不可能從這樣做中獲得任何價值。
現在,這並不是要批評 Google 工程師導致這種情況的技術決策作為技術決策:顯然,儘管外觀相似,但 2023 年的 Google 首頁比 2000 年的首頁複雜得多。
2023 年的 Google 首頁會比 2000 年的頁面複雜得多,而且考慮到時代精神,它會涉及大量的 JavaScript。
但是,這是要指出早期 Web 中一些非常重要的東西已經遺失了,幾乎可以肯定不是故意的:檢視頁面原始碼、理解它正在做什麼以及最重要的是從中學習的能力。
#右鍵點擊檢視原始碼極端主義
htmx 和 hyperscript 都遵循 行為局部性 設計原則。
此原則指出
程式碼單元的行為應該盡可能透過僅查看該程式碼單元來明顯看出
如上述文章所述,行為局部性的主要技術優勢是易於維護。
然而,htmx 和 hyperscript 的行為局部性也有重要的文化益處:它恢復了 Web 上 #檢視原始碼 可供性的力量。
考慮 Hyperwordle,一個基於 hyperscript 的熱門 Wordle 遊戲的克隆版,現在由紐約時報擁有。
您可以造訪 Hyperwordle,右鍵點擊並檢視其原始碼,您將看到一些 HTML 和 hyperscript,所有這些經過一番努力都是可以理解的。
在這種情況下,#檢視原始碼 可供性是有效的。
將此與紐約時報 Wordle 實作的檢視原始碼體驗進行比較。
現在,這當然有點不公平:紐約時報的版本具有更多的功能,並且經過了高度最佳化。Hyperwordle 是一個概念證明,而不是每天被數百萬使用者猛烈攻擊。
儘管有這個限定條件,Hyperwordle 還是展示了 Web 的潛在未來,在這個未來中,開放、#檢視原始碼 禮貌的文化再次成為 Web 文化的試金石。
#優先考慮 #檢視原始碼
關心 Web 開放文化的工程師應該認識到,對這種文化的威脅不僅來自大型私有公司對 Web 最重要部分的數位圈地。
他們也應該意識到技術封閉的風險,以及#檢視原始碼這個功能在維護網路開發開放文化上的非技術性價值。他們應該開始考慮將這個功能納入技術決策的優先考量。如同所有優先事項一樣,這可能需要在應用程式開發過程中,與其他技術甚至功能上的優先事項進行權衡取捨。
但如果我們不挺身而出捍衛#檢視原始碼,就沒有其他人會這麼做了。