何時應該使用超媒體?
Carson Gross然而,這種權衡的代價是,統一的介面會降低效率,因為資訊是以標準化的形式傳輸,而不是以特定於應用程式需求的形式傳輸。REST 介面旨在有效率地傳輸大顆粒的超媒體資料,針對 Web 的常見情況進行最佳化,但導致該介面對於其他形式的架構互動並非最佳。
-Roy Fielding, https://www.ics.uci.edu/~fielding/pubs/dissertation/rest_arch_style.htm#sec_5_1_5
我們顯然是超媒體的愛好者,並且認為它至少可以在一定程度上解決現今網頁開發領域面臨的許多問題
- 對於許多問題來說,超媒體通常比 SPA 方法 複雜度低得多
- 超媒體允許您的應用程式 API 被 更積極地重構和最佳化
- 由於您沒有龐大的 JavaScript 前端程式碼庫,因此超媒體減輕了採用特定伺服器技術的壓力
有了 htmx 以及它提供的額外 UX 可能性,我們相信許多現代網頁應用程式都可以使用 HTML 和超媒體範式來建構。
話雖如此,與所有技術選擇一樣,超媒體也有其相關的權衡。在本文中,我們將為您提供一些思考方式,以判斷超媒體是否適合您正在建構的應用程式或功能。
#過渡式應用程式與超媒體
在我們深入探討何時適合使用超媒體的細節之前,我們想澄清的是,在建構網頁應用程式時,採用超媒體並不是一個 非此即彼 的決定。畢竟,即使是最單頁的單頁應用程式,也會利用超媒體作為啟動應用程式的引導機制。
在他的演講 SPA 是否破壞了網路 中,Rich Harris 為我們提供了「過渡式」應用程式這個詞,也就是 混合 超媒體和非超媒體 (SPA) 概念的應用程式。我們在 這裡更詳細地回應了 Harris 先生的演講,但僅需說我們非常同意他所說的,採用務實的「過渡式」網頁開發方法是最好的:您應該為您正在處理的特定工作使用正確的工具。
我們可能與 Harris 先生意見分歧的地方在於,哪些功能可以有效地使用超媒體實作,以及哪些功能需要更複雜的用戶端方法。我們認為,透過 htmx,超媒體可以比當今許多網頁開發人員認為的走得更遠。而且,對於許多應用程式而言,它可以滿足他們許多或所有的 UX 需求。
#超媒體:如果符合以下條件,則適合...
#...如果您的 UI 主要為文字和圖片
在 所有 htmx 示範的始祖 中,Contexte 的 David Guillot 展示了將 React 替換為 htmx 如何導致程式碼總量減少 67%,以及其他許多令人驚豔的結果。
儘管我們很想聲稱每個從 React 轉移到 htmx 的團隊都會體驗到這些結果,但事實是 Contexte 網頁應用程式非常適合超媒體風格。
Contexte 之所以如此適合超媒體,是因為它是一個以媒體為導向的網頁應用程式,顯示由文字和圖片組成的文章供閱讀。它具有精密的過濾機制和其他優點,但該應用程式的重點是顯示和分類文章。這正是超媒體設計的目的,這也是 htmx 和超媒體在他們的應用程式中如此有效的原因。
#...如果您的 UI 是 CRUD 類型
超媒體長期以來成功的另一個領域是 CRUD 類型網頁應用程式,採用 Ruby on Rails 風格。如果您的主要應用程式機制是顯示表單並將表單儲存到資料庫中,則超媒體可以運作良好。
而且,透過 htmx,它也可以 非常流暢,而不僅限於許多伺服器端應用程式採用的簡單 清單檢視/詳細檢視 方法。
#...如果您的 UI 是「巢狀」的,並且更新主要發生在明確定義的區塊內
當您的 UI 具有跨越螢幕結構區域的相依性時,超媒體可能會開始變得有點不穩定。一個很好的例子,也是在討論超媒體方法時經常出現的一個例子,是 GitHub 「Issue」標籤上顯示的問題計數。長期以來,當您在 GitHub 上關閉一個問題時,標籤上的問題計數不會正確更新。一般而言,GitHub(儘管不是完全)使用超媒體風格的應用程式。
「啊哈!」,SPA 愛好者驚呼,「你看,即使是 GitHub 也無法把這個做好!」
嗯,GitHub 已經修復了這個問題,但它確實展示了超媒體方法的一個問題:如何乾淨地更新 UI 的不相交部分?htmx 提供了 一些讓此方法運作的技巧,而 Contexte 在他們的演講中討論了使用事件方法非常乾淨地處理這種情況。
但是,讓我們承認這是超媒體方法可能會遇到麻煩的領域。為了避免這個問題,一個潛在的策略是在應用程式中將給定資源的相依元素放置在螢幕上的給定區域或範圍內。
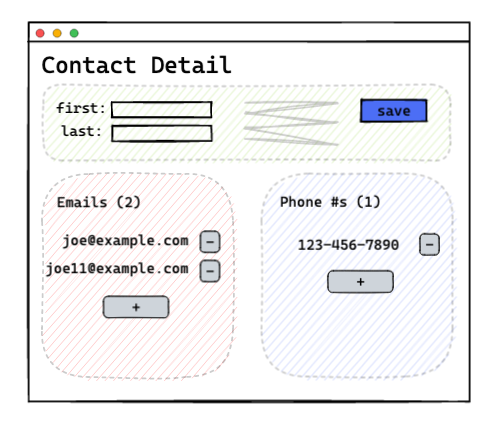
例如,考慮一個聯絡人應用程式,其用於顯示和編輯聯絡人的詳細資訊螢幕具有
- 一個用於基本聯絡人資訊的區域
- 一個用於聯絡人電子郵件及其電子郵件數量的區域
- 一個用於聯絡人電話號碼及其電話號碼數量的區域
此 UI 可以以下列方式佈局

在這種情況下,每個子部分都可以有其自己的專用超媒體端點
/contacts/<id>/details用於名字/姓氏/等等資訊/contacts/<id>/emails用於電子郵件部分/contacts/<id>/phonenumbers用於電話號碼部分
這裡的訣竅是,電子郵件和電話計數與它們的集合共置在螢幕上,這允許您在修改各自的集合時,將目標對準該特定區域進行更新。所有資料相依性都共置在一個可以透過單一、簡單且明顯的目標更新的單一區域內,而且在它們被替換時不會互相干擾。
每個區域有效地形成一種伺服器端元件,獨立於螢幕上的其他區域,並且它們都巢狀在更廣泛的聯絡人詳細資訊使用者介面中。
#旁注:UI 驅動的超媒體 API
請注意,在這種情況下,我們的超媒體 API(即我們的端點)是 由 UI 驅動 的:我們有一個想要實現的特定 UI 佈局,並且我們調整我們的 API 以滿足該佈局。如果 UI 發生變化,我們將毫不猶豫地完全更改我們的 API 以滿足新的需求。這是使用超媒體開發的 獨特方面,我們在 這裡更詳細地討論了它。
當然,可能會有 UI 需求不允許以這種方式將相依元素分組,如果 上面提到的技術不能令人滿意,那麼可能是時候考慮其他方法了。
#...如果您需要「深度連結」和良好的首次渲染效能
超媒體優於其他選項的最後一個領域是,當您需要「深度連結」,也就是連結到您應用程式的連結,而不僅僅是進入登入頁面,或者當您需要出色的首次渲染效能時。
由於超媒體是網頁的自然語言,並且由於瀏覽器非常擅長根據 URL 渲染 HTML,因此對於諸如此類的「傳統」網頁功能來說,使用此方法很難被擊敗。
#超媒體:如果符合以下條件,則不適合...
#...如果您的 UI 有許多動態的相互依賴性
正如我們在上面關於「巢狀」UI 的章節中所討論的那樣,超媒體可能遇到麻煩的一個領域是,當您的 UI 中分散著許多 UI 相依性,並且您無法「更新整個 UI」時。這正是 Roy Fielding 在本文頂部的引言中所表達的:網頁是為大顆粒超媒體資料傳輸而設計的,而不是為大量的小資料交換而設計的。
超媒體特別難以處理的是這些相依性是動態的,也就是說,它們取決於在伺服器端渲染時無法確定的資訊。一個很好的例子是像試算表一樣的東西:使用者可以在單元格中輸入任意函數,並在螢幕上動態引入各種相依性。
(但請注意,對於許多應用程式而言,「可編輯的列」模式是更通用的試算表行為的可接受替代方案,並且此模式可以透過在有限區域內隔離編輯來很好地與超媒體搭配使用。)
#...如果您需要離線功能
超媒體分散式架構在很大程度上依賴伺服器端來渲染資源的表示。當伺服器關閉或無法存取時,該架構顯然會遇到問題。可以使用 Service Workers 來處理離線請求(儘管這是一個複雜的選項),並且也很容易檢測到超媒體應用程式何時離線並顯示離線訊息,就像許多胖客戶端應用程式一樣。
但是,如果您的應用程式需要在離線環境中具有完整的功能,那麼超媒體方法將不是一個可接受的方法。
#...如果您的 UI 狀態更新頻率極高
超媒體不適用於另一種情況是,如果您的 UI 狀態更新頻率很高。一個很好的例子是需要捕獲滑鼠移動的線上遊戲。在滑鼠移動和 UI 更新之間放置超媒體網路請求將無法正常運作,您最好為遊戲編寫自己的用戶端狀態管理,並使用不同的技術與伺服器同步。
當然,您的遊戲也可能有設定頁面,並且與您用於遊戲核心的任何解決方案相比,該設定頁面可能更適合使用超媒體來完成。採用過渡風格混合方法是沒有問題的!
然而,我們應該注意到,通常將 SPA 組件嵌入到較大的超媒體架構中會比較容易,反之則不然。獨立的客戶端組件可以透過事件與更廣泛的超媒體應用程式進行通訊,就像在拖放式 Sortable.js + htmx範例中所展示的那樣。
#…如果你的團隊不支持
最後一個不選擇超媒體的原因不是技術性的,而是社會性的:目前,超媒體在網頁開發中並不受歡迎。許多公司已採用 React 作為其構建網頁應用程式的標準函式庫。
許多開發人員和顧問都將他們的職業生涯押在它上面。許多招聘經理從未聽說過超媒體,更不用說 htmx 了,但出於習慣,他們在發布的每個職位中都加入了 React。當然,招聘相關人才也容易得多!
雖然這令人沮喪,但這是一個真實的現象,應該謙虛地記住。雖然 Contexte 能夠使用 htmx 快速有效地重寫他們的應用程式,但並非所有團隊都像他們一樣規模小、敏捷且充滿熱情,也並非所有應用程式都如此適合這種方法。也許最好先在邊緣採用超媒體,或許可以先用於內部工具,以證明其價值,然後再更廣泛地審視它。
#結論
我們經常被問到:「好的,那麼哪些類型的應用程式不適合使用 htmx」。我們更喜歡使用「過渡性」應用程式概念,逐個功能地思考問題,但在考慮使用超媒體或其他方法可以完成多少工作時,腦海中浮現一些廣泛流行的應用程式是有幫助的。
舉兩個我們認為可以用超媒體清晰實現的著名應用程式為例,考慮 Twitter 或 GMail。這兩個網頁應用程式都以文字和圖片為主,並且有粗略的更新,因此非常適合使用超媒體方法。
兩個不適合使用超媒體方法的著名網頁應用程式範例是 Google Sheets 和 Google Maps。 Google Sheets 可以在許多單元格內具有大量狀態和相互依賴性,因此在每次單元格更新時發出伺服器請求是不可行的。另一方面,Google Maps 對滑鼠移動的反應非常迅速,根本無法承受每次移動都進行伺服器往返。這兩個應用程式都需要比超媒體所能提供的更複雜的客戶端設定。
當然,絕大多數網頁應用程式的規模和複雜性都遠不及這些範例。幾乎每個網頁應用程式,即使是 Google Sheets 或 Google Maps,都有一些部分可能更適合使用超媒體方法:更簡單、更快、更清晰。
將超媒體作為工具箱中的一種工具,將提高您作為網頁開發人員解決工程問題的能力,即使它沒有成為您最喜歡的錘子。這種方法有良好的理論基礎、許多應用程式的實際優勢,並且它「順應」了網路的發展方向,這是其他方法所不具備的。